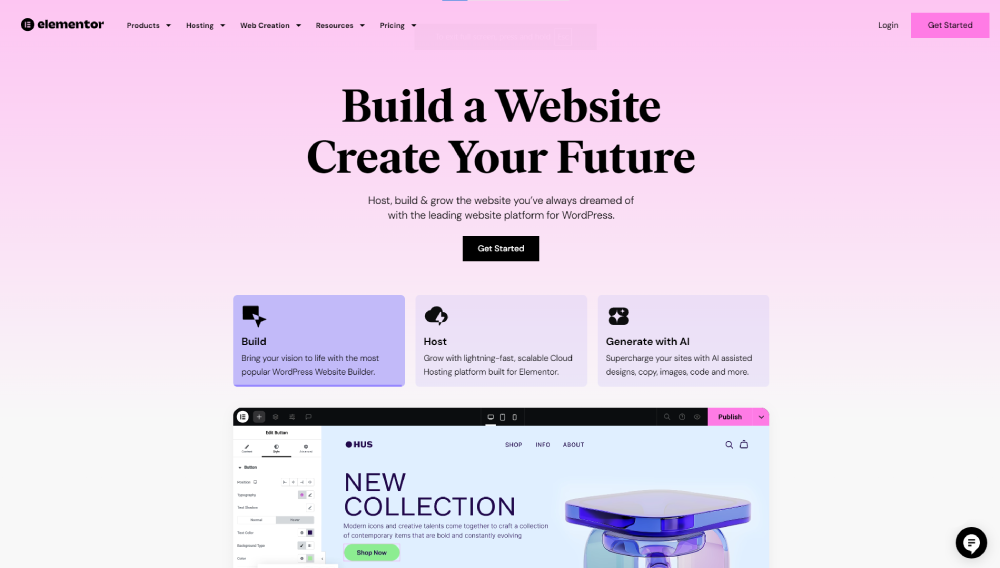
In the world of WordPress, Elementor has revolutionized website design. This powerful WordPress plugin offers an intuitive drag-and-drop interface, making it easier than ever to create stunning websites without coding knowledge. What is the use of Elementor in WordPress? It empowers users to build professional-looking pages, from eye-catching landing pages to complete websites, with ease and efficiency.
Elementor has become a go-to tool for many WordPress users, both beginners and experienced developers alike. This article will explore the benefits of using Elementor, including its extensive template library, SEO-friendly features, and compatibility with various WordPress themes. We’ll also dive into how to get started with Elementor, providing insights for newcomers looking to enhance their website design skills. By the end, readers will have a clear understanding of Elementor’s capabilities and its potential to transform their WordPress experience.
What is Elementor?

Elementor is a powerful and user-friendly WordPress plugin that revolutionizes website design. It offers an intuitive drag-and-drop interface, allowing users to create stunning websites without any coding knowledge. This versatile tool empowers both beginners and experienced developers to build professional-looking pages, from eye-catching landing pages to complete websites, with ease and efficiency.
Unlike the default WordPress editor, which has limited design options and requires previewing to see changes, Elementor provides a live visual builder. This means users can see their design exactly as visitors will, making it easy to adjust and perfect the layout in real time.
Key Features
Elementor boasts an impressive array of features that set it apart from other website builders:
- Intuitive Drag-and-Drop Editor: The core of Elementor’s functionality, allowing for seamless design creation.
- Extensive Widget Library: Offers a wide selection of content widgets for various elements like buttons, forms, sliders, and pricing tables.
- Responsive Design: Ensures websites look great on all devices with mobile editing capabilities.
- Template Library: Provides access to numerous pre-built templates and blocks for quick website setups.
- Customization Options: Includes features like custom CSS, scrolling effects, and animated headlines for advanced design control.
- Theme Building: Allows users to design entire WordPress themes, including headers, footers, and everything in between.
- WooCommerce Integration: Enables customization of online store layouts for e-commerce websites.
- Dynamic Content: Supports the creation of content-rich websites by leveraging WordPress’s CMS capabilities.
- Marketing Tools: These include features like form builders and popup creators to help collect leads and boost conversions.
- AI Capabilities: Offers native AI integration for creating sections, text, code, and images instantly.
Free vs Pro Version

Elementor offers both free and paid versions, each catering to different user needs:
Elementor Free (Core Version)
The free version of Elementor is available on WordPress.org and includes:
- Visual drag-and-drop editor
- Basic widgets and style options
- Ability to design individual posts and pages
- Mobile editing capabilities
- Limited template library access
Elementor Pro
Elementor Pro builds upon the free version, offering more advanced features for web designers and professionals:
- Theme Builder for designing entire WordPress themes
- 90+ widgets compared to 30 in the free version
- Full access to 300+ pro templates and blocks
- WooCommerce builder for customizing online stores
- Popup builder for creating engaging popups
- Form builder with marketing integrations
- Dynamic content capabilities
- Motion effects and interactions
- Custom fonts and icons
- Advanced customization options (custom CSS, code, etc.)
- Premium support
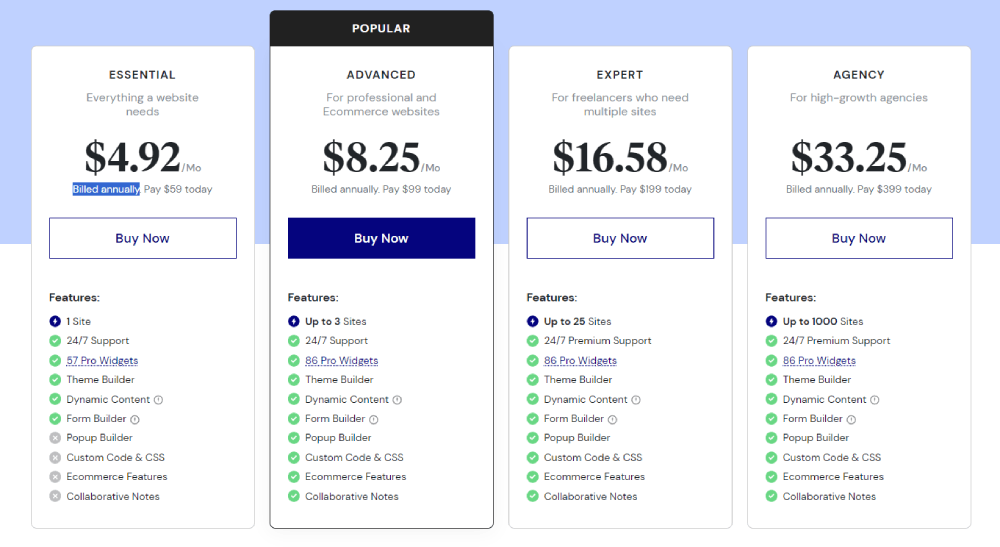
Pricing for Elementor Pro starts at $59 (Billed annually) for use on a single site, with various plans available for different needs.
While the free version of Elementor provides a solid foundation for website building, the Pro version offers a more comprehensive toolkit for creating advanced, feature-rich websites. It eliminates the need for multiple third-party plugins by integrating various functionalities within its ecosystem.
Benefits of Using Elementor
Elementor has become a go-to tool for WordPress users, offering numerous advantages that streamline website creation and enhance design capabilities. Here are some key benefits of using Elementor:
Easy-to-Use Interface
Elementor provides an intuitive drag-and-drop interface that revolutionizes website design. Users can create stunning websites without any coding knowledge, making them accessible to both beginners and experienced developers. The visual builder allows real-time editing, enabling users to see their design exactly as visitors will. This feature makes it easy to adjust and perfect the layout on the spot.
The user interface is beginner-friendly, allowing users to get up and running in minutes. With Elementor, individuals can design some or all of their sites using this visual interface. This simplicity extends to creating basic pages and landing pages, making it an ideal solution for those who need a simple website.
Responsive Design Capabilities
In today’s multi-device world, responsive web design is crucial. Elementor excels in this area by automatically optimizing the look of your site for any device. The designs created with Elementor are responsive by default, ensuring they look great on desktop, tablet, and mobile devices.
Elementor offers a full range of tools for creating and managing responsive websites:
- Responsive mode for editing in desktop, tablet, and mobile views
- Options to hide elements on selected devices
- Viewport handles for previewing the site in various widths
- Custom breakpoints for designing more screen sizes
- Tools to change background images, borders, and column order for different device sizes
These features allow users to optimize the user experience for each device type, ensuring that websites are accessible and visually appealing across all platforms.
Time-Saving Templates
One of Elementor’s standout features is its extensive template library. This collection of pre-built templates and blocks allows for quick website setups, saving users significant time in the design process. To access these templates, users can simply click the library icon within the Elementor interface.
The template library includes:
- A wide variety of pre-designed page layouts
- Section templates for specific page elements
- Full website kits for comprehensive design solutions
These templates serve as excellent starting points, allowing users to create professional-looking websites rapidly. They can be easily customized to match specific brand requirements, further streamlining the design process.
Additionally, Elementor Pro users gain access to even more premium templates, expanding the range of design options available. This vast selection of templates caters to various industries and website types, ensuring that users can find suitable designs for their specific needs.
By leveraging these time-saving templates, users can focus more on content creation and customization rather than starting from scratch for every design element. This efficiency is particularly beneficial for businesses and individuals looking to establish an online presence quickly without compromising on quality or aesthetics.
How to Get Started with Elementor

Installing the Plugin
Getting started with Elementor is a straightforward process. To begin, users need to install the Plugin on their WordPress website. Here’s how to do it:
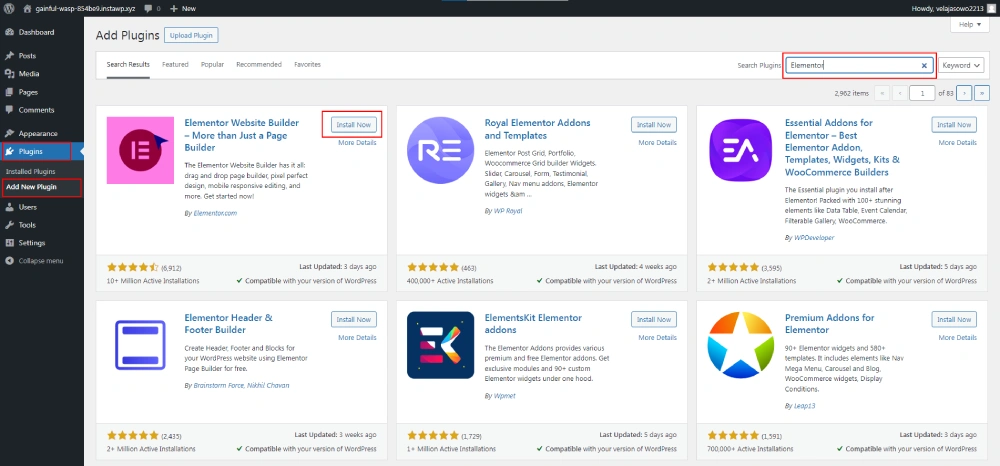
- Navigate to the WordPress dashboard and go to Plugins > Add New.
- In the search bar, type “Elementor Website Builder.”
- Look for the Plugin with a bright pink “E” logo inside a rose-colored circle.
- Click the “Install Now” button next to the Elementor plugin.
- Once installation is complete, the button will change to “Activate.” Click it to activate Elementor.
For those who prefer a manual approach, they can also download Elementor from elementor.com. After downloading, users can upload the plugin file through the WordPress dashboard by going to Plugins > Add New > Upload Plugin.
Navigating the Interface
After installation, users will notice a new “Edit with Elementor” button when editing posts or pages. Clicking this button launches the Elementor editor, which consists of two main areas:
- The editing screen: This is the right side of the interface, serving as the design playground where users can add and edit elements that form the layout of their page.
- The Elementor panel: Located on the left side, this panel contains creative tools called widgets. Users can search for and drag widgets onto their page to add elements like headings, paragraphs, images, and videos.
To optimize the workspace, users can make their canvas full-width by:
- Clicking the gear icon in the bottom-right corner to open page settings.
- Selecting “Elementor Full Width” from the “Page Layout” drop-down menu.
Creating Your First Page
To create a page with Elementor, follow these steps:
- Start by adding a new section:
- Click the plus sign to add a new section.
- Choose a column structure (e.g., two columns).
- Add content to your section:
- Drag a heading widget into the left column.
- Add a text editor widget to the column.
- Include a button widget if desired.
- Customize your elements:
- Click the pencil handle of any element to open its editing panel.
- Use the Content tab to edit text and layout.
- Adjust colors and fonts in the Style tab.
- Fine-tune spacing and other options in the Advanced tab.
- Create a hero section:
- Add an image as a background to the section for a full-width effect.
- Insert a heading widget and type your title (e.g., “The Art of Baking”).
- Center-align the text for better visual appeal.
- Build additional sections:
- Continue adding sections below the hero to complete your page.
- Experiment with different widgets and layouts to create a unique design.
For those who prefer a quicker start, Elementor offers pre-designed templates:
- Click the library icon to access templates.
- Choose a template that fits your needs.
- Customize the template to match your brand and content.
Remember, Elementor’s structure consists of sections (largest building blocks), columns (inside sections), and widgets (placed inside columns). This hierarchy allows for flexible and organized page building.
As users become more comfortable with Elementor, they can explore advanced features like:
- Using the Theme Builder to create entire site structures.
- Applying and customizing website kits for a complete design overhaul.
- Utilizing the navigator (accessible via the Elementor logo in the top-left corner) to easily navigate complex page structures.
By following these steps and exploring Elementor’s features, users can quickly create professional-looking pages and entire websites without the need for coding knowledge.
Conclusion
Elementor has revolutionized the WordPress experience, offering a user-friendly approach to website design. Its drag-and-drop interface, extensive template library, responsive design capabilities and easy to use Elementor WordPress Themes have made it a go-to tool for both beginners and experienced developers. The Plugin’s ability to create professional-looking pages without coding knowledge has opened up new possibilities for website creation.
Getting started with Elementor is a straightforward process, from installation to creating your first page. The Plugin’s intuitive interface and pre-designed templates allow users to quickly build stunning websites. As users become more comfortable with Elementor, they can explore advanced features like the Theme Builder and dynamic content capabilities, further enhancing their web design skills. Elementor’s impact on WordPress website creation is undeniable, empowering users to bring their digital visions to life with ease and creativity.